表紙デザイン「フリー」ご利用方法
- Posted by: gnn • 2010/10/04

表紙デザイン「フリー」では、書籍の表紙もしくはカバー全面にお好きな写真やイラストを貼り付けられます。画像の上に本の題名や副題、著者名を上書きすることも出来ますし、予め文字までデザインした画像を貼り付けてもOK!
表紙デザイン「フリー」を使うためには、一度本文の見本を作成し、「表紙を選択する」へすすみ、1.タイプで「標準」か「ソフトカバー」を選び、2.スタイルで一番下の「フリー」を選択してください。
横書きの場合は右綴じ、縦書きの場合は左綴じとなり、タイトルの表示位置が異なります。
「文字をかぶせる」のチェックを外すと、完全にオリジナルの表紙をつくることが可能です。
対応画像フォーマット
貼り付けられる画像のファイル形式は様々なものに対応しています。
| 対応画像ファイル形式 | JPG, PNG, GIF, SVG, BMP, TIFF, JPEG 2000, PNM, WBMP |
|---|
Adobe Illustrator CSで表紙を作成する場合
本の題名やサブタイトル、背文字などに凝りたい方で、Adobe Illustrator CS等を使って表紙を作製する場合、文字はアウトライン化して、SVGファイルとして保存して下さい。PDF, .aiファイルには対応しておりません。
また、オリジナルカバー・表紙の寸法は、、実計算した長さ(mm)か、縦横比を合わせて作成下さい。
| 装丁 | 横長さ | 縦長さ |
|---|---|---|
| 標準 | 260mm+本の厚さ(mm) | 194mm |
| ソフトカバー | 387mm+本の厚さ(mm) | 194mm |
| 上製本 ※ | 298mm+(本の厚さ(mm)+4mm) | 224mm |
※本文が101ページ以上の場合のみ利用可能
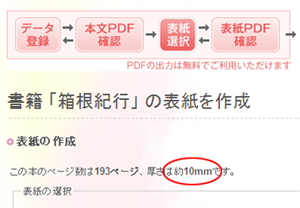
「本の厚さ」については、本文見本PDFを作成した後、表紙の見本PDFを作成する画面上で確認できます。

※以下に標準・ソフトカバーそれぞれの詳細な説明をご用意しました。
■ 標準タイプ-基本となるサイズ

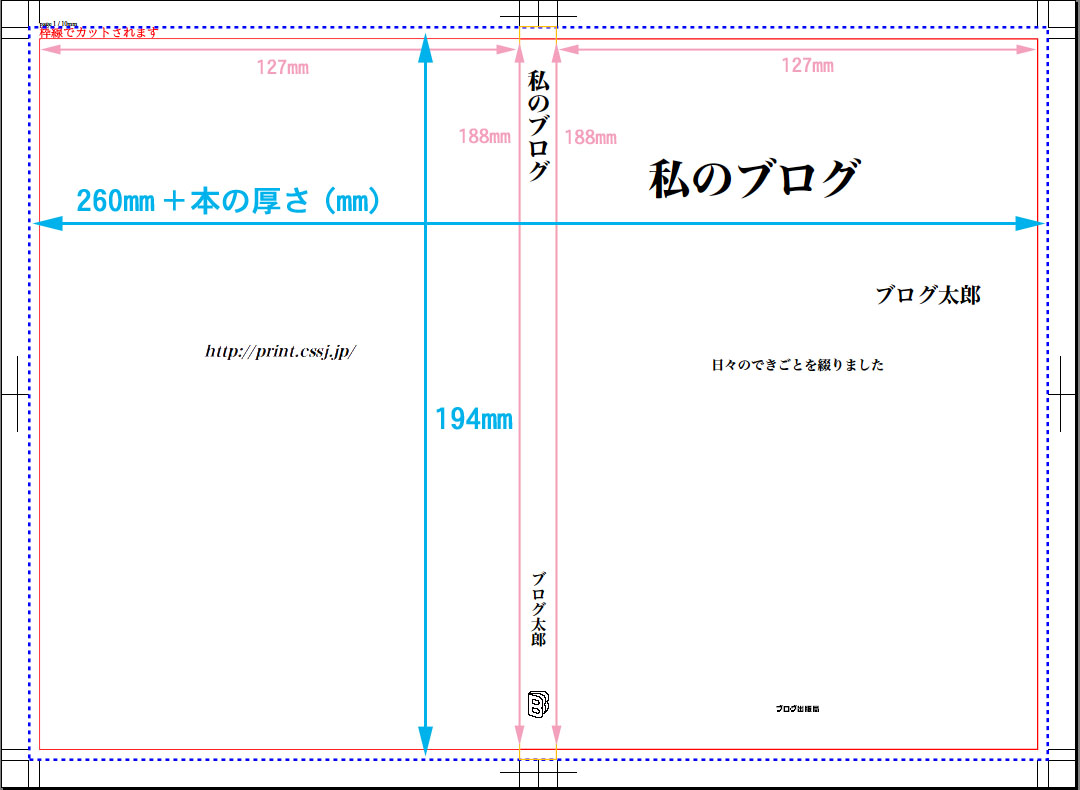
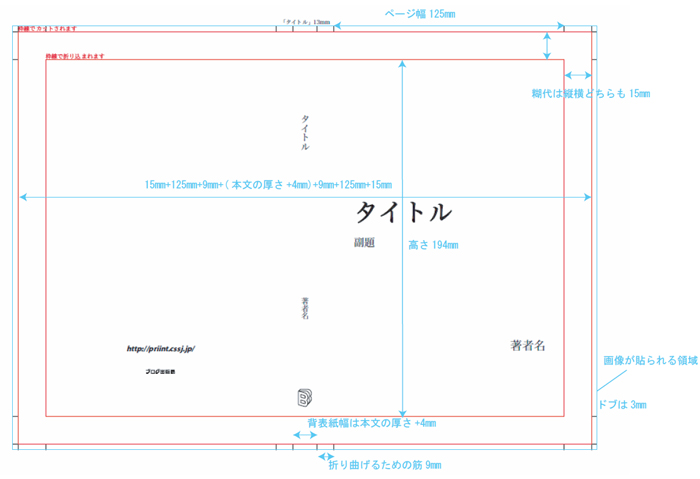
標準タイプの表紙は、横幅127mm×縦188mmが装丁の基本サイズです。
表紙は表から裏まで画像が回り込みますので、表紙PDFは上図のように、表・背・裏表紙をつなげた形になります。
見開きサイズとしては、幅が2倍+本の厚さとなります。ちょうど赤枠の位置が、仕上がりのサイズです。
画像の解像度やピクセル数は、画像の中心と、上図表紙の中心を基準とし、縦横どちらかがぴったりに合うように、
自動でリサイズされます。仕上がりサイズに加えて、上下左右3mmずつの余裕を持たせてあります。
貼り付け範囲にぴったりの画像を用意したい場合は、縦横比を上図の青文字のサイズに合わせて下さい。
例えば、本の厚さが10mmだった場合は、横縦比で 270 : 194 に合う画像を用意すれば、青枠ぴったりに貼り付けられます。
写真を貼り付けてみよう!
それでは実際に、ブログから本文見本PDFを作成し、190ページ位になったと仮定して、「フリー」表紙を作成してみましょう。
190ページですと厚さは約10mmとなりますので、表紙画像の貼りつけ範囲は上記と同じ、横縦比で、270(mm) : 194(mm)となります。
この姉妹の写真を貼り付けてみましょう。

| 横 | 縦 | |
| 元画素(px)数 | 2560px | 1920px |
| 画像の比率 | 4 | 3 |
| 貼り付け範囲の比率 | 270 | 194 |
| 貼り付け時の処理 | 横幅を基準として少し拡大、縦方法(上部)がカットされる | |
この写真の実サイズは、表紙の貼り付け範囲より少しだけ縦が大きめです。
画素数は2000px前後ですので、十分なクオリティの画質で印刷できます。
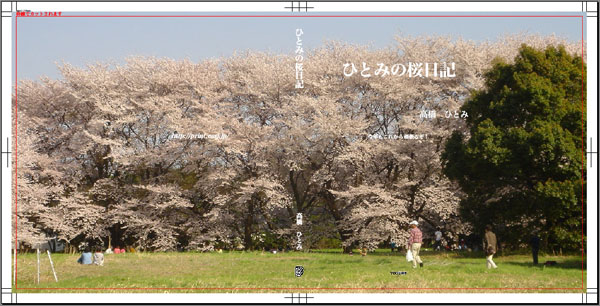
実際にこの写真を貼り付けると、表紙のPDFは次のようになります。(ブログの題名や著者名を白で載せた場合)

大体赤枠の位置で仕上げに断裁されますので、実際の製本では次のようになります。

○ 横長の写真の場合
パノラマ写真のような横長サイズの場合、貼り付け範囲の縦方向に合わせて写真は自動拡大・縮小され、
横方向の左右の端がトリミングされます。例えば、次のような写真を見てみましょう。

| 横 | 縦 | |
| 元画素(px)数 | 1280px | 605px |
| 画像の比率 | 2 | 1 |
| 貼り付け範囲の比率 | 270 | 194 |
| 貼り付け時の処理 | 高さを基準として少し拡大、横方向左右がカットされる | |
この写真の実サイズは、表紙の貼り付け範囲より縦が小さめです。
縦が短めのため、貼り付け範囲の縦方向に拡大され、左右両側の余った部分が自動でカットされます。
実際にこの写真を貼り付けると、表紙のPDFは次のようになります。(ブログの題名や著者名を白で載せた場合)

○ 縦長の写真の場合
縦長の写真の場合、表紙の貼り付け範囲に合わせて横方向が大幅に拡大され、それに合わせてはみ出る写真上部が大幅にカットされます。
ですので、元の写真がよほど巨大なサイズではない限り、表紙に貼り付けることはお勧めできません。例えば次の写真を見てみましょう。

| 横 | 縦 | |
| 元画素(px)数 | 936px | 1280px |
| 画像の比率 | 3 | 4 |
| 貼り付け範囲の比率 | 270 | 194 |
| 貼り付け時の処理 | 横幅を基準として拡大され、写真上部が大幅にカットされる。 | |
縦長の写真を貼り付けると、大抵の場合拡大率も高く、写真の上半分以上がカットされてしまいます。
実際にこの写真を貼り付けると、表紙のPDFは次のようになります。(ブログの題名や著者名を白で載せた場合)

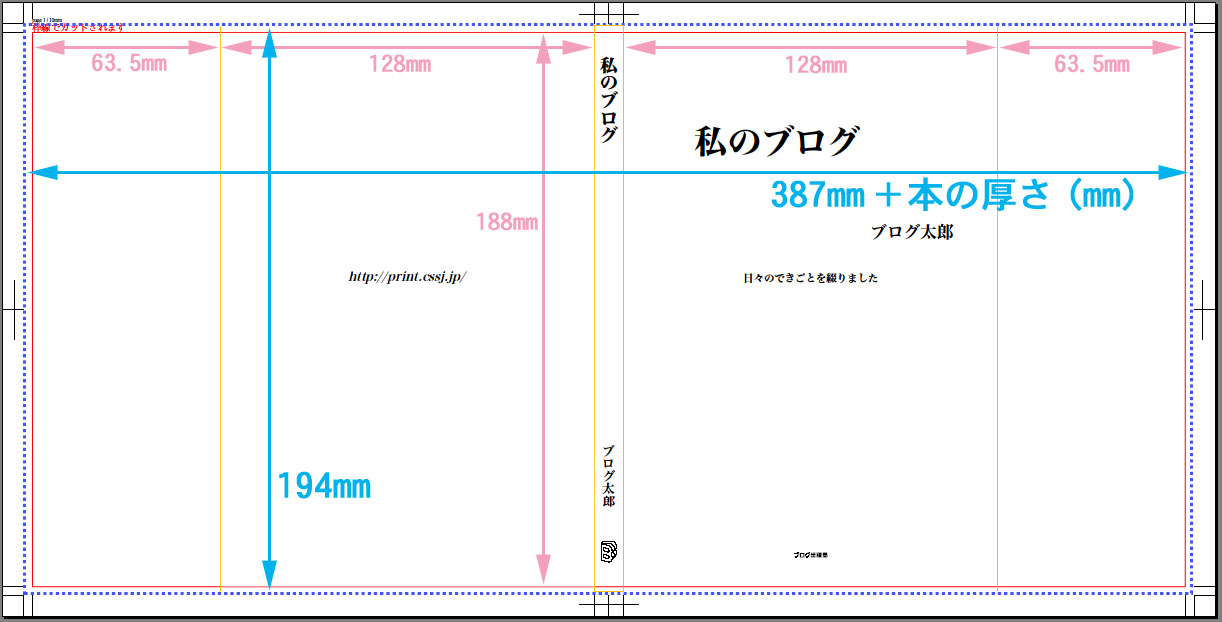
■ ソフトカバータイプ (=標準+左右カバー折り返し部分の幅)

ソフトカバータイプの表紙は、標準サイズの左右に、カバー折り返し部分(製本用語で『耳』と言います)が追加されたサイズです。
表紙には『耳』の分の横幅が増えますので、表紙PDFは上図のようになります。
仕上がりの装丁サイズは、標準タイプと同じ横幅127mm×縦188mmです。
標準タイプと同様、赤枠の位置で断裁され、仕上がります。
表紙の写真貼り付け範囲は青文字の通り、横387mm+本の厚さ、縦194mmの範囲です。
仮に190ページ程度の本文があった場合、厚さは約10mmとなり、横縦比は397:194、おおよそ2:1となります。
写真を貼り付けてみよう!
それでは標準タイプと同様に、ブログから本文見本PDFを作成し、190ページ位になったと仮定して、
ソフトカバータイプの「フリー」表紙を作成してみましょう。190ページですと厚さは約10mmとなりますので、表紙画像の貼りつけ範囲は上記と同じ、
横縦比で、397(mm) : 194(mm)、約2:1となります。
さきほどのパノラマ写真を貼り付けてみましょう。

| 横 | 縦 | |
| 元画素(px)数 | 1280px | 605px |
| 画像の比率 | 2 | 1 |
| 貼り付け範囲の比率 | 397 | 194 |
| 貼り付け時の処理 | 高さを基準として少し拡大、横方向左右がカットされる | |
この写真の実サイズと、ソフトカバータイプの表紙の写真の貼り付け範囲は、それぞれ横縦比で2:1とほぼ同じです。
従って、写真の縦方向がいっぱいに拡大され、それに合わせて横も調整されますが、ほぼ元の写真と同じ構図のままで表紙が作成できます。
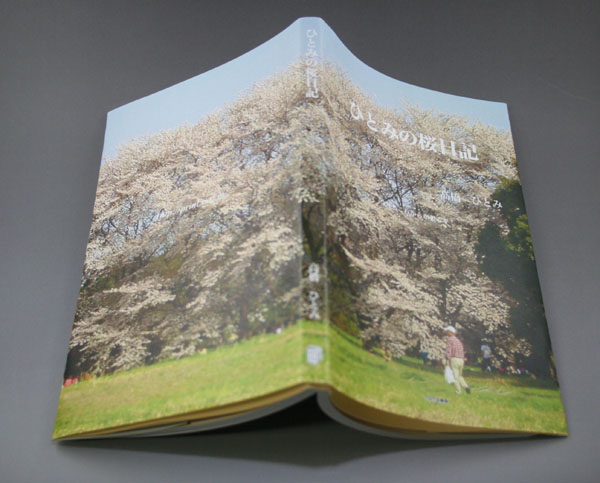
実際にこの写真を貼り付けると、表紙のPDFは次のようになります。(ブログの題名や著者名を白で載せた場合)

赤枠の位置で仕上げに断裁され、『耳』の部分は内側に折り込まれますので、実際の製本では次のようになります。

○ カバー折り返し部分に写真は要らない場合
ソフトカバーの折り返し部分である左右の『耳』まで写真を貼り付けなくて良い場合は、画像編集ソフトを使い、
表紙に使いたい元画像の左右に0.22~0.25倍の余白をつけることで、写真をちょうど表紙の範囲に収めることが出来ます。
先ほどの姉妹の写真を例にすると、下記のような画像となります。

この写真を使ってソフトカバー「フリー」の表紙を作ると、次のようになります。

赤枠の位置で仕上げに断裁され、『耳』の部分は内側に折り込まれますので、実際の製本では次のようになります。

■ 上製本(ハードカバー)タイプ (=標準+上下左右に折り返し部分の幅)

上製本(ハードカバー)タイプの表紙は、標準サイズの上下左右に、カバー折り返し部分(製本用語で『耳』と言います)が追加されたサイズです。
ちょうど固い厚紙を表紙の画像で包み込むような形になります。
表紙には『耳』の分の縦横幅と、背文字の入る背の厚紙の厚みが増えますので、表紙PDFは上図のようになります。
仕上がりの装丁サイズは、標準タイプの横幅127mm×縦188mmより数mm大きくなります。
外赤枠の位置で断裁され、内赤枠の位置で折り返しの仕上がりとなります。
表紙の写真貼り付け範囲は青文字の通り、横298mm+本の厚さ(+4mm)、縦224mmの範囲です。
仮に190ページ程度の本文があった場合、厚さは約10mmとなり、横縦比は312:224、おおよそ3:2となります。
写真を貼り付けてみよう!
それでは標準タイプと同様に、ブログから本文見本PDFを作成し、190ページ位になったと仮定して、
上製本タイプの「フリー」表紙を作成してみましょう。190ページですと厚さは約10mmとなりますので、表紙画像の貼りつけ範囲は上記と同じ、
横縦比で、312(mm) : 224(mm)、約3:2となります。
下記のような花柄模様のデザインを貼り付けてみましょう。

| 横 | 縦 | |
| 元画素(px)数 | 1600px | 1200px |
| 画像の比率 | 4 | 3 |
| 貼り付け範囲の比率 | 312 | 224 |
| 貼り付け時の処理 | 横幅を基準として、縦方向が少しカットされる | |
この写真の実サイズは4:3、上製本タイプの表紙の写真の貼り付け範囲は3:2です。
従って、写真の縦方向が多少カットされ、印刷領域に貼り付けられます。
実際にこの写真を貼り付けると、表紙のPDFは次のようになります。(ブログの題名や著者名を黒で載せた場合)

外トンボの位置で仕上げに断裁され、内トンボからの『耳』の部分は内側に折り込まれますので、実際の製本では次のようになります。

自分でタイトルや背文字を入れる場合
例えばご自身で写真に文字を載せたりする場合は、厳密に写真サイズや画素数、文字の位置を検討する必要がありますが、
画像編集ソフトを使ってブログの題名等の文字を画像に追加し、本の装丁サイズの縦横比に近い画像をご用意いただければ、
あなただけのオリジナル表紙が作成できます。
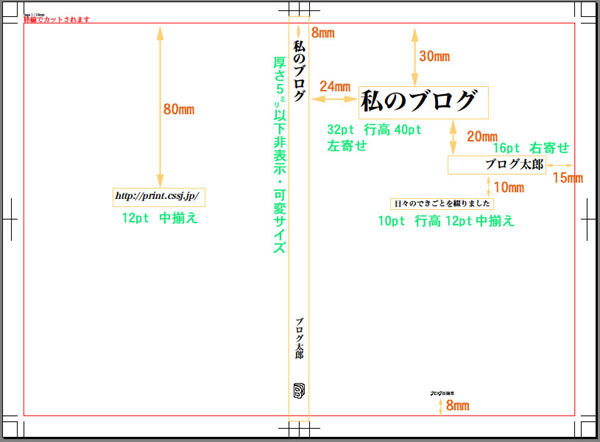
[文字をかぶせる]機能を使った場合の、各ブログ情報の配置は下記の通りとなっています。

ご利用お待ちしております


以前からご要望のあったオリジナル表紙について、ブログ出版局でもご利用いただけるようになりました。
是非これを機会にお試しくださいませ!
