JUGEM様等、一部のブログでは一度に全てのブログデータをダウンロード出来ずに、複数のファイルとしてダウンロードが必要な場合がございます。
そうした場合は、ダウンロードされた複数のデータを、一つのZIPファイルとしてまとめてから、データとしてご指定下さい。
ZIPファイルとは、複数のファイルを一つにまとめる圧縮ファイルの標準的な形式で
す。(ZIPファイルがどのようなものかについては、 パソコン入門書やインターネット上の情報をご参照下さい)
Windows XPでZIPファイルを作成
○ ブログデータをダウンロード済の場合
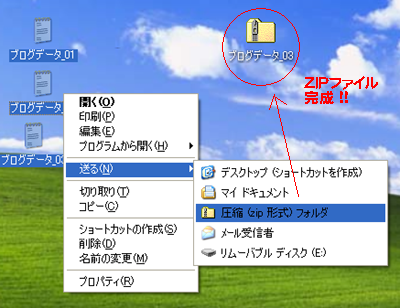
ダウンロードした複数のブログデータを、マウスを使って、ドラッグ&ドロップで全て選択します。
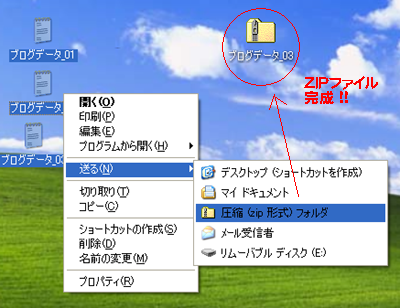
選択したファイルの上でマウスを右クリックし、メニューから[送る]-[圧縮 (zip 形式) フォルダ]をクリックします。

選択したファイルが全て圧縮され一つのZIPファイルに変換され、同じフォルダ(デスクトップ上で作業した場合はデスクトップ上)上に、[ファイル名.ZIP]という新しいファイルが作成されます。
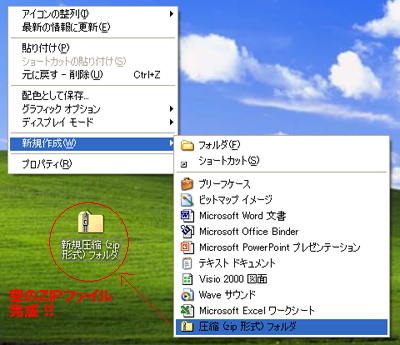
○ まずZIPファイルを作成する場合
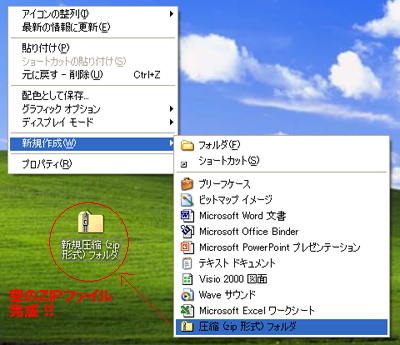
デスクトップ上や特定のフォルダ内の、何もないところでマウスを右クリックし、ポップアップ・メニューから[新規作成]-[圧縮 (zip 形式) フォルダ]を実行します。するとそこに空っぽの新しいZIPファイルが作成されます。

作成されたZIPファイルを開き、まとめたいブログデータのファイルをその中へドラッグ&ドロップすれば、ファイルが圧縮され、中身の入ったZIPファイルの完成です。
一つ一つブログデータを登録する場合 【新機能】
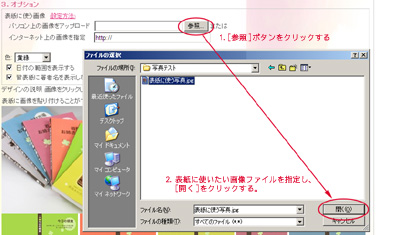
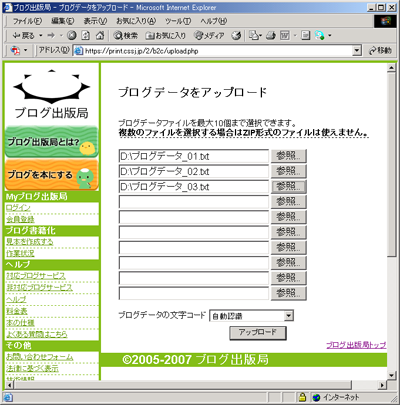
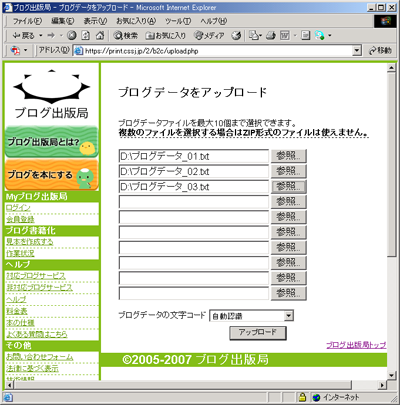
ZIPファイルの作成方法がわからない、うまく作成できない方向けに、複数のブログデータを一つ一つアップロードできる機能をご用意しました。下記のページにアクセスし、[参照]ボタンをクリックして、複数のブログデータをそれぞれ指定して下さい。
複数のブログデータをアップロード

ブログファイルを全部指定し終わったら、お使いのブログの[文字コード]を選択し、[アップロード]ボタンをクリックします。データのアップロードが完了した後、次の画面で、本文見本PDF作成用のオプション指定が出来ます。